SI540: Understanding Networked Computing
Fall 2002 Semester
Self Assessment: Are You Ready for SI540?
The course assumes very little specific technical knowledge, but it moves very quickly. You need to be familiar as a user with a lot of technologies, especially Web-based technologies. The course will explore behind the scenes of how they work, and will use them as analogies to illustrate general principles of distributed systems design. Some very basic understanding of the structure and execution of computer programs is also assumed. As a self-test, try the exercises below. If these exercises have you lost, you probably should take the “Complex Web Sites” course (SI612) first, or concurrently with SI540.
Interpreting a computer program
The following program is written in the Javascript language, but if you’re familiar with any modern programming language (e.g., C, C++, Java), you should be able to decode it pretty easily. (Note that the + operator, when applied to strings, concatenates them together.) If this script is embedded in an HTML document, it will be executed after the page is downloaded, and its output will be added to the HTML document.
<script>
function
padNumber(the_number){
if (the_number < 10){
the_number = "0" + the_number;
}
return the_number;
}
for (i=5; i<15;
i++){
document.write(”Count= " +
padNumber(i) + ”.<br>”);
}
</script>
Question: Suppose that this is the only contents of the HTML document. What would a browser display?
Answer
Count=
05.
Count= 06.
Count= 07.
Count= 08.
Count= 09.
Count= 10.
Count= 11.
Count= 12.
Count= 13.
Count= 14.
Explaining Dynamic Web Content Generation
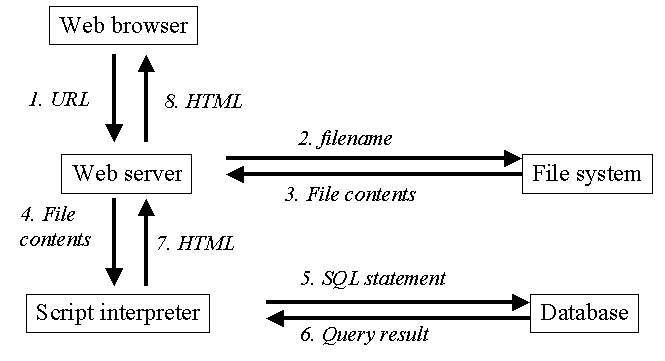
Given the following diagram as an aid, can you explain to a complete novice how a web server dynamically generates content, using a database backend and some kind of scripting language (e.g., perl, ASP, PHP, Cold Fusion, or lasso).

Explanation.
When someone requests a web page,
the web server retrieves the file specified in the URL. It examines the URL to
decide whether to send the contents of the file directly back to the browser or
whether to treat the file as a script. Typically, servers are set up to treat
certain file types (e.g., .cgi, .asp, .cfm, .php) as scripts. The script
interpreter takes the file’s contents and treats it as a program/script. During
execution of the script, the script may request data from a database. The
script generates HTML (it may also generate HTTP headers, but you don’t need to
know about that in order to take the course; you’ll learn about it in the
course), which it sends back to the web server, which then passes it on to the
web browser.